ワードプレスのテンプレートで人気の一つとなった有料テーマのJIN。

このテンプレートは非常に記事が見やすく表示され投稿も楽で私も愛用しています。
JINは投稿メインで考えると非常に魅力的ですが、カスタマイズ性は低くCSSやphpの知識がなければ初心者には細かなカスタムの難易度が高いです。※カスタムの自由度で言えばアフィンガーシリーズ(WING)やSANGOなどの方がおすすめです。
今回はJINに任意のウィジェットを記事下に作成し、カテゴリー毎の人気記事をそこへ表示する方法を解説します。
目次
STEP① JINに任意の場所のウィジェットを追加する

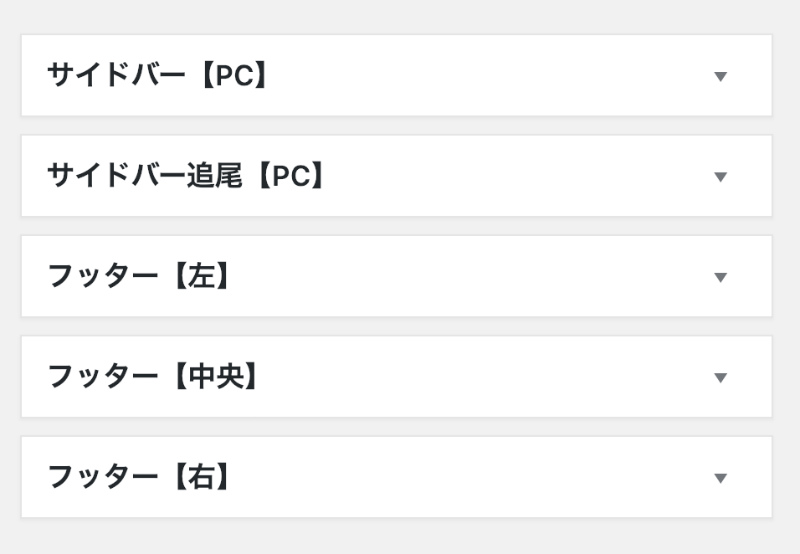
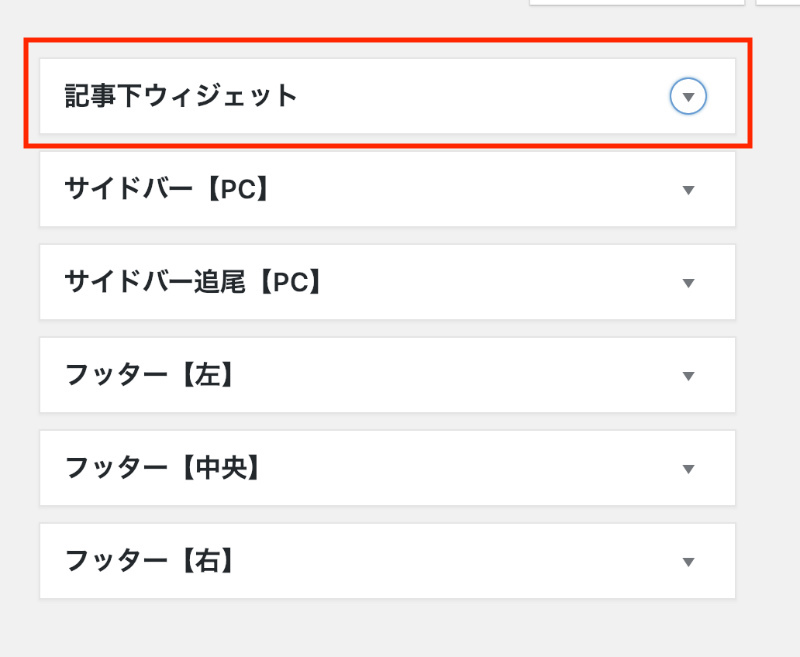
基本的に現時点でのJINのバージョン(1.830)時点ではウィジェットは「サイドバーPC」「サイドバー追尾」「フッター左」「フッター中央」「フッター右」の5つで非常にシンプルです。
ここに例えば記事下というウィジェットを追加したいと思います。
[jin-iconbox01]
- 基本的に行うカスタマイズは子テーマに行ってください
- カスタマイズを行う場合には事前にバックアップをとってください
[/jin-iconbox01]
functions.phpにコードを記述
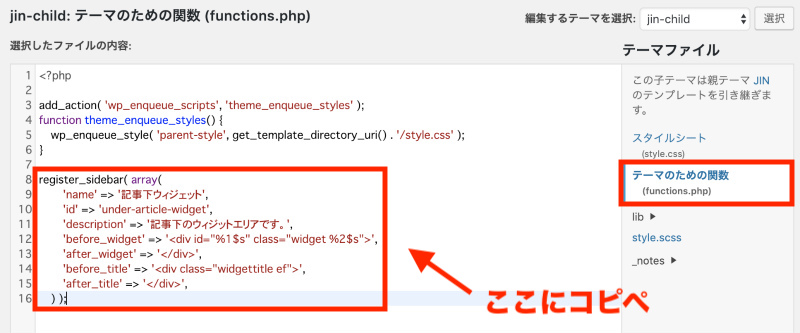
register_sidebar( array( 'name' => '記事下ウィジェット', 'id' => 'under-article-widget', 'description' => '記事下のウィジットエリアです。', 'before_widget' => '<div id="%1$s" class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>', ) );
JINの子テーマのテーマの関数「functions.php」に上記のコードをコピペして追加します。※テーマの編集は【外観】>【テーマ】>【テーマの編集】から行います。

子テーマのfunctions.phpにコードを貼り付けたら更新します。
ちなみにコード内の「name=>記事下ウィジェット」などの名前は自分で変更することができます。※あくまでも記事下に今回ウィジェットを追加するためです。

するとウィジェット項目の中に新たに「記事下ウィジェット」が追加されました。
個別投稿(single.php)にコードを入力
先ほど作成したウィジェットはまだ実際には使えません。
そこで実際の投稿画面に表示させるために次は個別投稿(single.php)に場所指定でコードを記述することで実際に使えるようになります。
[jin-iconbox01]
この場合も子テーマにコードを記述するのですが、もしも子テーマにsingle.phpがない場合は親テーマからコピーダウンロードを行いアップロードをしてください。
[/jin-iconbox01]
記述するコードは以下です。
<?php dynamic_sidebar('under-article-widget'); ?>
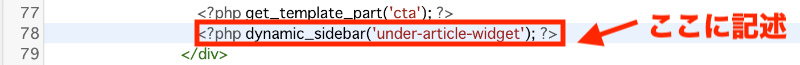
このコードをコピーしたら【外観】>【テーマの編集】>【single.php】にアクセスし以下のように
<?php get_template_part(‘cta’); ?>
<ここ>
</div>
に貼り付けます。
 ※具体的な場所でいうとsingle.phpの「78行目」にコードを入力して更新をすればOKです。
※具体的な場所でいうとsingle.phpの「78行目」にコードを入力して更新をすればOKです。
今回は記事下にウィジェットを導入していますが、記事上など自分で好きな場所へウィジェットを設置することもできます。
これで投稿画面の記事下にウィジェットを本格的に表示することが可能になりました。
STEP②カテゴリーごとに人気記事を表示させる

記事下のウィジェットを作成した後にそこに人気記事プラグイン「WordPress Popular Posts」などを表示させることはすぐにでもできるのですが、問題は記事全体の人気記事しか表示できないこと。
例えば株というカテゴリの記事に訪問した人に別の節約カテゴリなどの人気記事が表示されても「もうこのブログには用事がない」と直帰され、大きな機会損失が起きてしまいます。
他にも株カテゴリに見てほしい記事がいくつかあるのに・・・という方にはこの方法は必須です。
2つのプラグインの合わせ技
そこで「WordPress Popular Posts」プラグインで人気記事を表示させつつ「WPP Plus Widget」で記事毎にカテゴリの人気記事を表示させるという合わせ技を使います。
まずは「WordPress Popular Posts」がインストールされている状況でなければ進まないのでインストールされてない方はインストールして有効にしておいてください。
WPP Plus Widgetをインストール
WPP Plus Widgetは公式で提供されているプラグインではなく作成された方から直接ダウンロードを行います。
[jin-iconbox02]
[/jin-iconbox02]

アクセスして上記の2つのうちどちらかをダウンロードしてください。※新着記事も気分によって表示させたい方は最新版で。
ダウンロードしたら【プラグイン】>【新規追加】>【プラグインのアップロード】にてzipファイルのままアップロードを行いインストールが完了したら【有効化】してください。
記事下ウィジェットにWPP Plus Widgetを設置
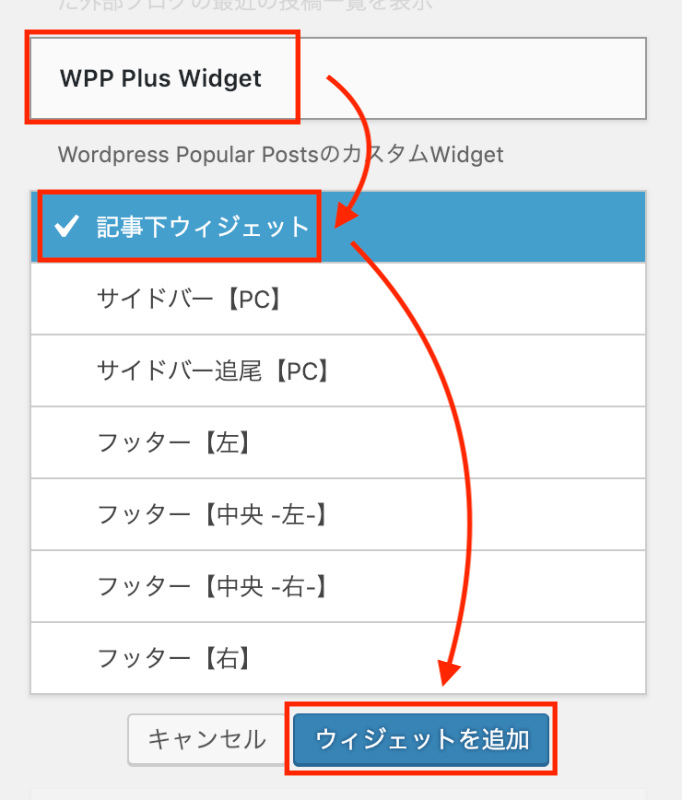
プラグイン2つのインストール+有効化が完了したら【WPP Plus Widget】を先程作成した記事下に追加します。

すると細かな設定項目が表示されます。
タイトルは「関連する人気記事」や「同じカテゴリの記事」などをつけると良いと思います。
またカテゴリの深さは
- 1→親カテゴリ
- 2→親カテゴリの下層の一つのカテゴリまで
- 3→更に下層2つめのカテゴリまで
といったように下のカテゴリまで表示させることができます。

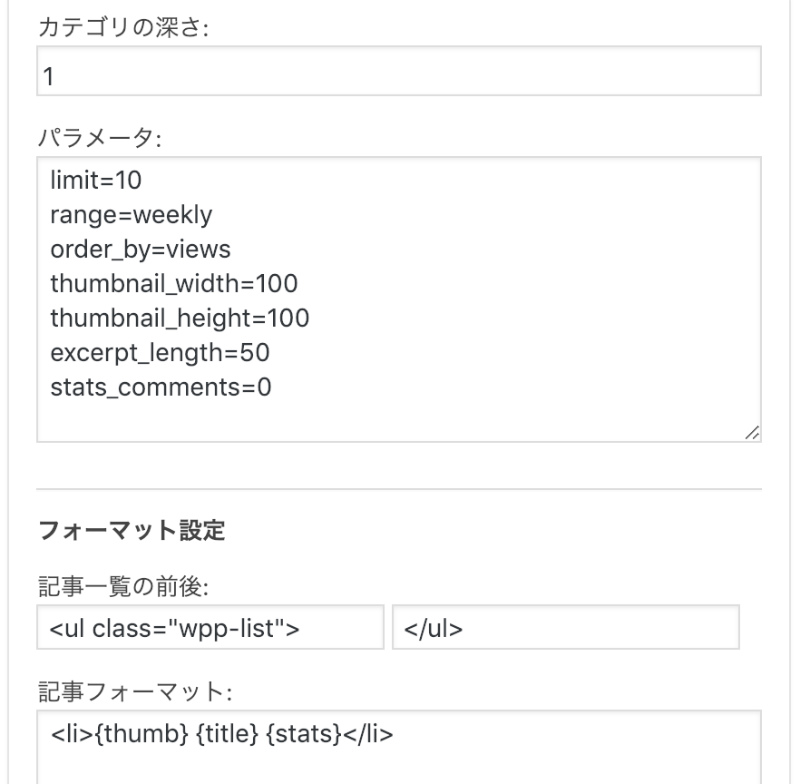
またパラメータはもそれぞれで設定できます。
| limit= | 表示する記事数 |
| range= | ランキングの集計期間「dayly(1日)」「weekly(一週間)」「moonthly(1ヶ月)」「all(全期間)」のいずれかで設定してください。 |
| order_by= | 順位付けのソースを決める「view(PV数)」「comments(コメント数)」「avg(1日のアクセス数)」のいずれかで設定 |
| thumbnail_width | サムネイルの幅サイズ |
| thumbnail_height | サムネイルの縦サイズ |
| excerpt_length= | 抜粋枠の表示 |
| stats_comments= | コメント数の表示有無(0なら非表示) |
フォーマット設定はデフォルトで<ul class=”wpp-list”></ul>となっていますが、

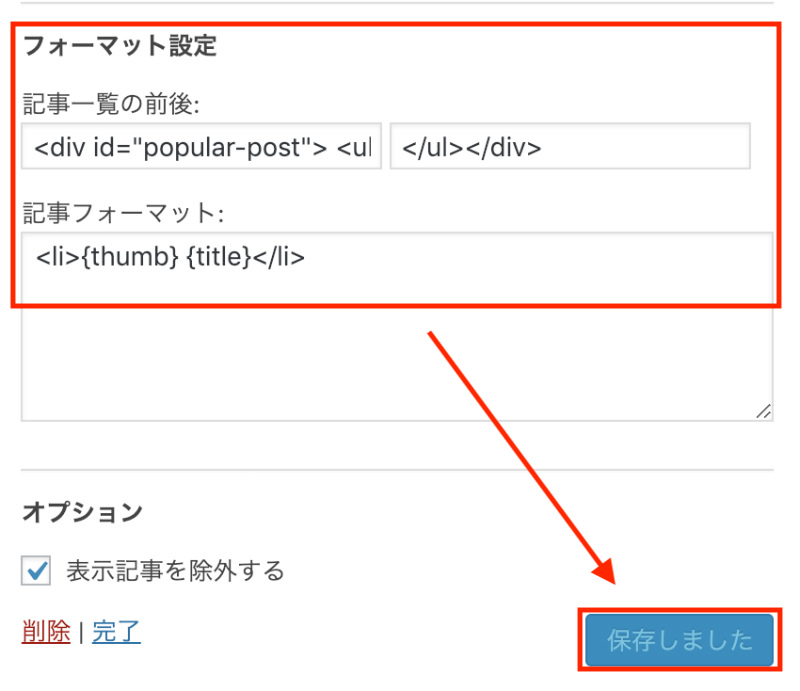
ここでWordPress Popular Postsのプラグインのデータを引っ張ってくるために<div id=”popular-post”> <ul></ul></div>に設定します。
記事フォーマットは私の場合は<li>{thumb}{title}</li>に設定しています。
これで記事下へカテゴリ別の人気記事が表示されます。
また利用しているワードプレスのテーマ毎でCSSで表示の調整を行いましょう。