ワードプレステーマの「SWELL」のスマホ固定用フッターにコメント項目へのリンクを追加する手順を記録します。
コメントの理由
私の運営しているサイトはYouTubeの用に読者にコメントしやすい状況を作っているので案外コメントが入りやすいです。
YouTubeのように簡単にコメント項目へアクセスできるようにしたかったのが理由です。
SWELLのスマホ用固定フッターの設定
まずはコメント項目へジャンプするためのリンクを確認しおきます。

ウラセツ
この記事をみている方はSWELLを使っている方だと思うのでリンク構造はおそらく同じだとおもうのですが、一応リンクの確認方法をのっけておきます。
コメントのidを確認する方法
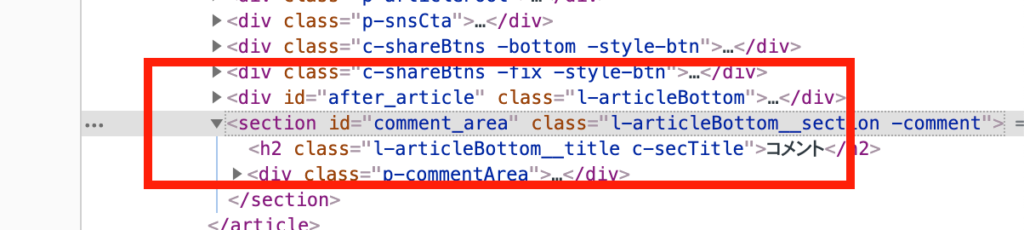
GoogleChromeの場合、SWELLサイトの記事ページを表示させてコメント項目あたりで「右クリック」>「検証」で表示させます。

この赤文字をリンクとして使います。
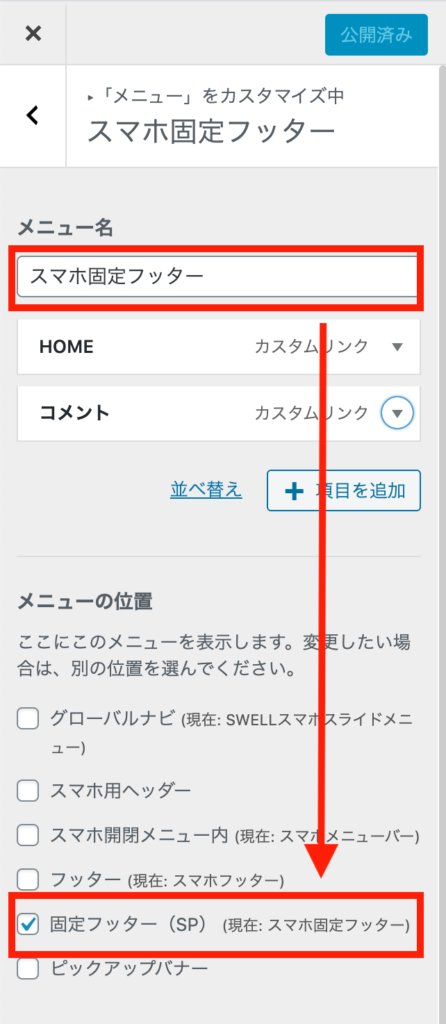
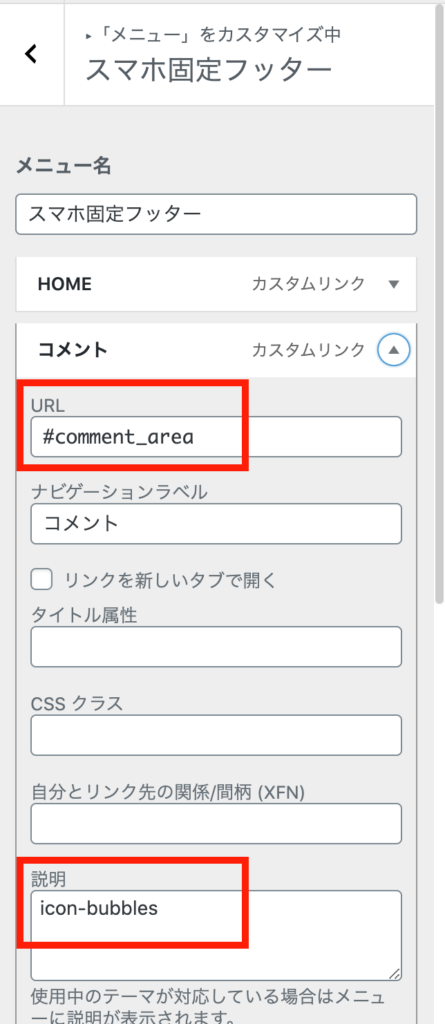
次にSWELLのカスタム項目から「メニュー」>「メニューを新規作成」で作成し「固定フッター(SP)」にチェックを入れます。

そして「+項目を追加」を押してコメントメニューを作ります。


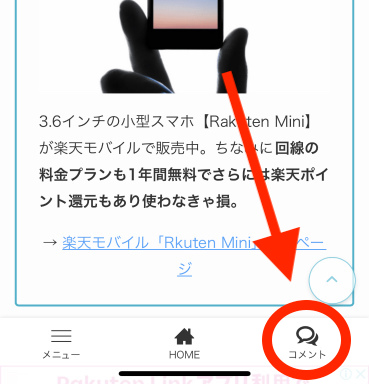
これでカスタムを公開すればスマホのフッターにコメントエリアへジャンプできるフッターが表示されます。
SWELLで最初から使えるアイコンコード一覧は以下を参照してください。

ウラセツ
スマホアクセスが多い中、固定フッターをうまく活用してコメントもしやすい状況(メールアドレス必須を除外するなど)にしておくと自身がコメントした内容が気になって再訪問してくれるのでシナジーとしても効果があるでしょう。