ワードプレスのテーマ「THE SONIC」のトップページにナビゲーションメニューを再ブロックを使ってカスタム作成する手順まとめ。

ウラセツ
これは私がTHE SONICで別サイトを作成する際に忘れないために残しておく備忘録ですね(・∀・)

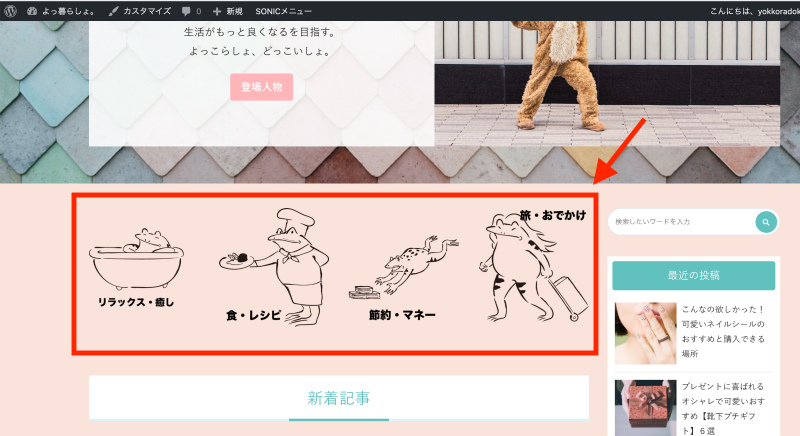
上記のトップページに表示されているナビゲーションメニューを作成していきます。
流れとしては
- 非公開の固定ページでナビゲーションメニュー作成
- 再利用ブロックに追加
- トップページ記事一覧(上)にウィジェットで追加する
という流れで作成します。
固定ページでナビゲーションメニューを作成
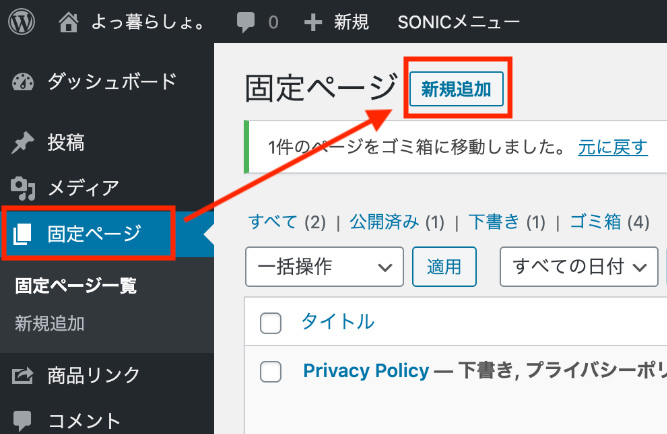
- STEP
固定ページで「新規追加」する

- STEP
わかりやすいタイトルをつける

非公開で作成する固定ページなので「再利用ブロック専用ページ」や「トップページ作成用」などのわかりやすい作成名の記事を作っておけばOKです。
- STEP
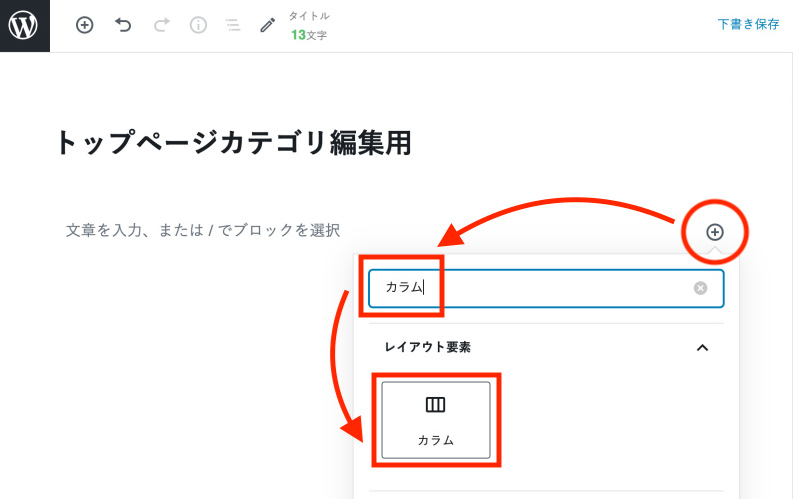
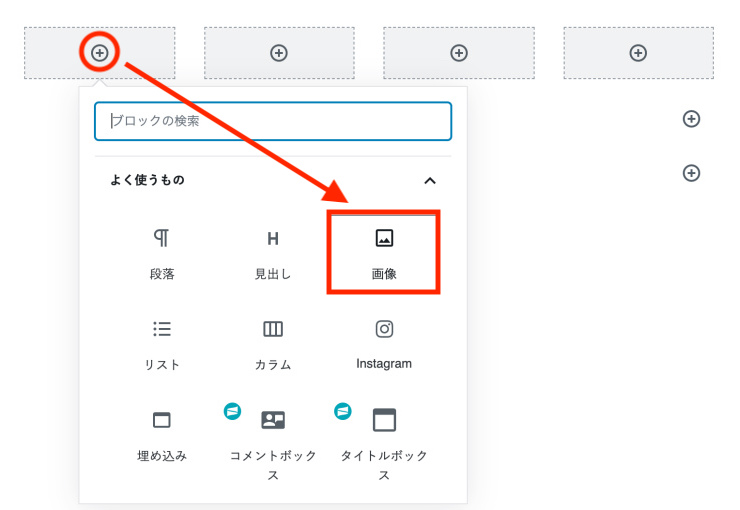
新規ブロックで「カラム」と検索し「カラム」を追加する

新しいブロック追加時に検索窓に「カラム」を検索して出てきた「カラム」を選択する
- STEP
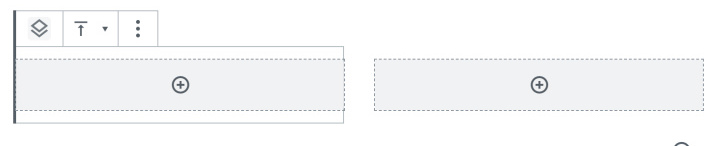
2カラムを選択

カラムは2カラムから最大3カラムまで選択ができますが、2カラムに分割してから更に分割して4カラムにすることも可能です。

ここで2分割になります。

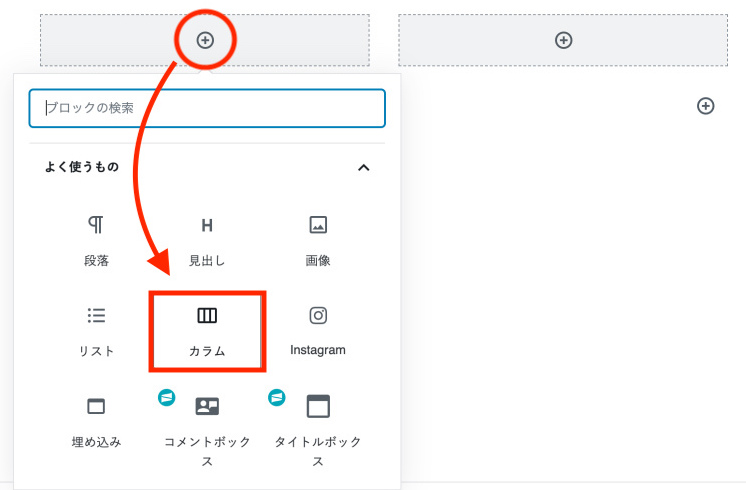
更にこの分割した片方のブロックの+を押して更に「カラム」を選択して分割する。

またここで2分割します。

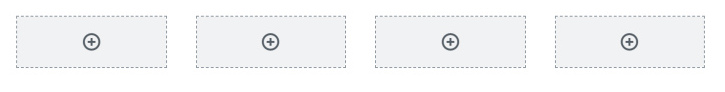
そうすると4分割のブロックができあがります。
- STEP
ナビゲーションメニューアイコン(画像)を追加する

予め用意しておいた画像アイコンを分割したカラムに追加していく。


ちなみにアイン画像となるサイズは横800px、高さ500pxが推奨です。 - STEP
追加した画像にリンクを追加する

追加したそれぞれのアイコンを選択して「リンク」を追加いきます。

カテゴリーのリンクや特集ページなどのクリック先の飛ばしたいリンクを設置をすべて設置します。
- STEP
再利用ブロックへ追加する

4つに分割したカラム全体をすべて選択した状態で「詳細設定」をクリックします。

再利用ブロックに追加をクリック

名前を入力して保存をクリック。
- STEP
再利用ブロックを作成した記事は非公開で更新しておく

これで固定ページを使ったナビゲーションメニューの作成・そして再利用ブロックへの追加が完了です。
再利用ブロックをウィジェットへ追加
先程追加した再利用ブロックをトップページ記事上のウィジェットへ追加します。
- STEP
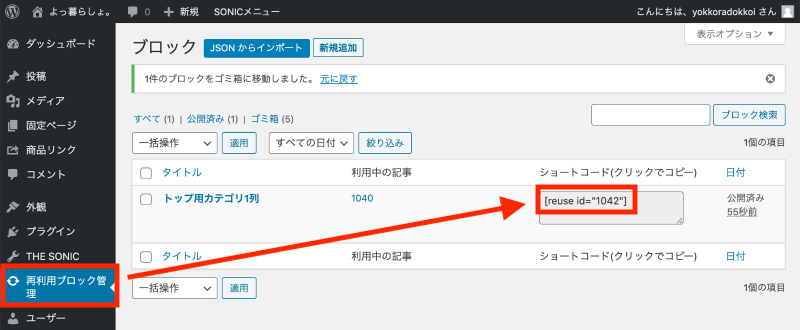
再利用ブロック管理の作成したブロックのショートコードをコピー

- STEP
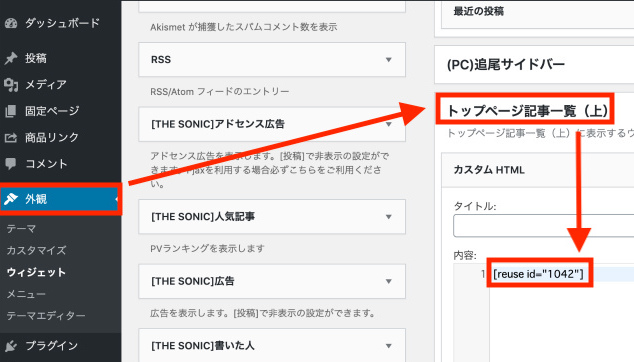
「外観」>「トップページ記事一覧(上)」>カスタムHTMLを追加してショートコードを貼り付ける

貼り付けたら保存してください。
これでトップページにナビゲーションメニューが表示されたか確認してください。
日本製の有料版ワードプレステンプレートとしては初めてのサブスク?となっている「THE SONIC」ですが、ブロックエディターと再利用ブロックを使ったカスタムは非常に簡単んですしサイトもサクサク動くのでテーマとしてはおすすめです。